Posted in
Không có nhận xét nào:
[url=https://www.baokim.vn/payment/product/version11?business=tinbk.com%40gmail.com&id=&order_description=B%E1%BA%A1n+mu%E1%BB%91n+d%C3%B9ng+th%E1%BB%AD+c%E1%BA%A7n+k%C3%ADch+ho%E1%BA%A1t+50k+%C4%91%E1%BB%83+t%E1%BA%A3i+v%E1%BB%81+b%E1%BA%A1n+%C4%91%C6%B0%E1%BB%A3c+s%E1%BB%AD+d%E1%BB%A5ng+7+ng%C3%A0y+v%E1%BB%9Bi+%C4%91%E1%BA%A7y+%C4%91%E1%BB%A7+ch%E1%BB%A9c+n%C4%83ng.+Sau+khi+thanh+to%C3%A1n+th%C3%A0nh+c%C3%B4ng+link+t%E1%BA%A3i+s%E1%BA%BD+xu%E1%BA%A5t+hi%E1%BB%87n%2C+b%E1%BA%A1n+c%C3%B3+th%E1%BB%83+t%E1%BB%B1+c%C3%A0i+%C4%91%E1%BA%B7t.&product_name=Auto+Facebook+Trail&product_price=50000&product_quantity=1&total_amount=50000&url_cancel=&url_detail=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DKsOpncA7Iho&url_success=http%3A%2F%2Fgoo.gl%2FPFF0EZ][img]http://www.baokim.vn/developers/uploads/baokim_btn/tratien-m.png[/img][/url]
Xem Tiếp »
Cách đặt backlink ở đâu là hiệu quả
Posted in
Không có nhận xét nào:
TIP: Backlink nên đặt ở đâu? chia sẻ danh sách 8 website đặt backlink chất lượng cho website
Backlink giúp tăng thứ website, tăng khả năng index của các công cụ tìm kiếm vào website, SEO từ khóa rất tốt. Nhưng hiện nay có cả ngàn nơi để bạn đặt backlink cho website của mình. Nếu là bạn, bạn sẽ chọn trang nào? Nếu bạn có hẳn một đội ngũ viết bài trên các trang đó thì điều đó thật tuyệt vời. Nhưng nếu bạn chỉ có một mình thì làm sao chọn ra những website chất lượng nhất để tập trung vào đó. Mình sẽ chia sẻ về 8 website Việt Nam đặt backlink hiệu quả nhất mà mình cảm thấy bạn nên tham khảo. Đây là tổng hợp những kinh nghiệm của bản thân trong quá trình đặtbacklink dựa trên kết quả index được theo dõi trên webmaster.
1- www.linkhay.com
Để đặt backlink trong trang này rất đơn giản việc của bạn chỉ cần làm theo các bước dưới đây:
- Đăng ký tài khoản mới bằng gmail hoặc đăng nhập trực tiếp bằng facebook
- Điền đầy đủ thông tin cá nhân
- Vào gửi tin
- Copy link bài viết trên blog của bạn vào đó và thêm một số mô tả
Các link bài viết của bạn được index rất nhanh đó. Hãy tận dụng nhé !
2- www.giaiphapso.info
Trang này được viết bởi Dũng Gờ – anh này là một đối tác trực tiếp của google, có lượng người follow rất lớn trên google+, đam mê viết blog. Trang này cho phép bạn liên kết và đặt backlinkbằng cách comment trên các bài viết. Tuy lượng visit không cao nhưng những commemt ở đây rất hay được click vào đấy!
Trang này được viết bởi Dũng Gờ – anh này là một đối tác trực tiếp của google, có lượng người follow rất lớn trên google+, đam mê viết blog. Trang này cho phép bạn liên kết và đặt backlinkbằng cách comment trên các bài viết. Tuy lượng visit không cao nhưng những commemt ở đây rất hay được click vào đấy!
3- www.5giay.vn

5giay.vn là một diễn đàn thương mại điện tử rất mạnh ở Việt Nam với lượng truy cập hơn 3 triệu/ tháng và đặc biệt nó có rất nhiều mục để bạn đăng tin rất hiệu quả. Nhưng bạn phải mất tiền để đăng ký tài khoản là 15k. Với 15k để được đăng tin hiệu quả thì cũng nên làm. Cái gì rồi nó cũng có cái giá của nó các bạn ạ!
4- vatgia.com
vatgia là trang thương mại điện tử lớn nhất Việt Nam với lượng truy cập hơn 7 triệu mỗi tháng thì đây là một nơi rất tốt để đặt backlink. Mình thường sử dụng trang này để đăng hỏi đáp và thấy chỉ sau 3h đã xuất hiện tin trên trang nhất (nếu câu hỏi đó không quá thông dụng). Hãy tận dụng nó để đặt backlink rất hiệu quả đó
vatgia là trang thương mại điện tử lớn nhất Việt Nam với lượng truy cập hơn 7 triệu mỗi tháng thì đây là một nơi rất tốt để đặt backlink. Mình thường sử dụng trang này để đăng hỏi đáp và thấy chỉ sau 3h đã xuất hiện tin trên trang nhất (nếu câu hỏi đó không quá thông dụng). Hãy tận dụng nó để đặt backlink rất hiệu quả đó
5-sukienhay.com
Trang này cho phép bạn đặt backlink rất hiệu quả. Nhưng bạn phải viết bài đúng mục hoặc tốt nhất là bạn đăng vào mục rao vặt, giới thiệu website. Để đăng tin trong trang này bạn làm như sau:
- Đăng ký tài khoản
- Điền đầy đủ thông tin giới thiệu về blog của bạn
- Tham gia một số hoạt động như: like, comment trên một số bài
- Vào mục blog =>blog của tôi=>viết bài để đăng tin
Đây là 3 trang diễn đàn lớn ở Việt Nam, bạn có thể đặt backlink rất hiệu quả trên trang này thông qua việc viết bài, đặt từ khóa trên những bài viết.3 trang còn lại là webtretho.com |lamchame.com | vn-zoom.com| rongbay.com | nhattao.com
Chúc bạn thành công !
Thêm trang 1-2-3 cho blog
Posted in Thủ thuật blog
Không có nhận xét nào:
Chọn style
Có rất nhiều style cho bạn lựa chọn, tùy theo giao diện blog của mình, bạn hãy chọn style cho phù hợp.
Style 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;} .displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;} .showpageOf{display:none!important} #blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;} #blog-pager .pages{border:none;}
Style 2
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;} #blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;} .showpageOf{display:none!important} #blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3
#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;} .displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;} .showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;} a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;} #blog-pager .pages{border:none;background: none;}
Style 4
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;} #blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;} .showpageOf{display:none!important} #blog-pager .pages{border:none;}
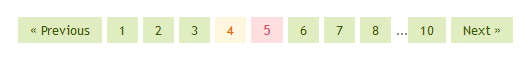
Style 5
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; } .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;} #blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;} .showpageOf{display:none!important} #blog-pager .pages{border:none;}
Style 6
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; } .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;} #blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;} .showpageOf{display:none!important} #blog-pager .pages{border:none;}
Style 7
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; } .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;} .displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;} #blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;} .showpageOf{display:none!important} #blog-pager .pages{border:none;}
Nếu bạn muốn ẩn đi "First" and "Last" thì thêm đoạn code sau vào ngay SAU code CSS của style mà bạn chọn ở trên.
4 Tìm đến thẻ </body> và dán đoạn code sau ngay TRƯỚC nó
5 Sau đó nhấn Save template .
6 Tìm TẤT CẢ dòng code sau (nó ở nhiều vị trí)
7 Thay thế nó bằng dòng code sau
Ở đây bạn thay số 7 trong max-results=7 bằng con số mà bạn đã gán cho perPage ở trên.
8 Save template lại và tận hưởng thành quả.
.firstpage, .lastpage {display: none;}
Thêm script CSS
<b:if cond="data:blog.pageType != "item""> <b:if cond="data:blog.pageType != "static_page""> <script type="text/javascript"> /*<![CDATA[*/ var perPage=7; var numPages=6; var firstText ='First'; var lastText ='Last'; var prevText ='« Previous'; var nextText ='Next »'; var urlactivepage=location.href; var home_page="/"; /*]]>*/ </script> <script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"></script> </b:if> </b:if>
Tùy chỉnh
Trong đoạn code trên có một số chỗ bạn có thể chỉnh lại sao cho phù hợp với blog mình nhất:- perPage: có bao nhiêu bài viết sẽ được hiện ở trong mỗi trang, mặc định là 7. Bạn chỉnh lại sao cho phù hợp với số lượng bài viết mà bạn đã thiết lập trong Settings của blog mình.
- numPages: số lượng trang sẽ hiện trên thanh navigation (ở blog của mình, mình chọn số 3 và kết quả hiện thị là 123..5)
- Thay các chữ "First", "Last", "Previous", "Next" bằng các từ mà bạn mong muốn.
Labels fix
Bạn sẽ gặp lỗi nếu hiển thị theo dạng label (nhãn bài đăng) bởi vì mặc định blogger thiết lập 20 bài viết trong mỗi trang khi bạn tìm theo label. Chúng ta sẽ thiết lập con số này nhỏ lại sao cho phù hợp với con số mà bạn đã thiết lập ở perPage.expr:href='data:label.url'
expr:href='data:label.url + "?&max-results=7"'
http://math2it.blogspot.fr/search/label/LaTeX
Bạn cần vào chỉnh sửa Template thêm vào NGAY SAU CUỐI của đường link này đoạn sau
?&max-results=7
Ở đây, cũng thay số 7 bằng con số bài đăng trên mỗi trang mà ở các bước trước bạn đã định. Blog của mình là 15. Tóm lại, link của nhãn LaTeX sau khi dán đoạn code trên vào hoàn chỉnh sẽ là
http://math2it.blogspot.fr/search/label/LaTeX?&max-results=7
Bạn cũng áp dụng cho tất cả các nhãn khác của bạn. Bạn có thể xem ví dụ khi nhấn vão từng nhãn bài đăng trong blog mình.
Đăng ký:
Bài đăng (Atom)
Giới Thiệu
Mang Kiến Thức Kiếm Tiền Online - Thủ Thuật Internet , blog,web, phần mềm... Hướng dẫn Kiếm Tiền Trên mạng Uy tín nhất đến cho bạn, Chúng Tôi là Những người đã tham gia mảng MMO Kiếm tiền Online từ lâu và để có thành công có lúc chúng tôi đã trải qua thất bại. Nay chúng tôi chắt lọc những kiến thức giúp bạn thành công nhanh hơn và tránh những gì chúng tôi vướng mắc, để gặt hái thành công. Chúng tôi chỉ ra những trang giúp bạn kiếm tiền uy tín,công ty tin cậy, Thanh toán sòng phẳng....và tốt nhất đến cho bạn, chúng tôi sẽ hỗ trợ bạn, hãy hành động thay vì mơ tưởng... Chúng tôi tin bạn sẽ sẽ thành công khi bạn đã đọc đến đây.
Danh Mục
- Adf.ly
- Adsense
- Bản Quyền
- Cách Nhận tiền từ youtube
- Cách Tăng Lượt Đăng Ký
- Cách Tăng Lượt Xem
- Capcha
- Chặn Video Youtube
- Chia Sẻ Hay
- Chia Sẻ Video
- Chống chết kênh
- Chống Repot
- Chuyển Tiền Từ Nét Về Tài Khoản Ngân Hàng
- Công Cụ youtube
- CTR
- Đăng Ký Adsense
- Đăng Ký Kiếm Tiền Quảng Cáo
- Đăng ký Thanh Toán Ví Điện Tử
- Ebook
- Học Về Youtube
- Hỏi đáp
- Kháng Cáo
- Khắc Phục Lỗi Youtube
- Khởi Đầu
- Kiếm Tiền
- Kiếm Tiền Online
- Kiếm Tiền Từ Youtube
- Kiếm tiền với blog
- Kiếm Tiền Youtube
- Kiếm Tiền Youtube với Adsense
- Kiếm Tiền Youtube với Net
- Kiếm Tiền Youtube với Network
- Kiến Thức
- Kiến Thức Về Youtube
- Lỗi Ví Paypal
- Mã bưu Chính
- Metub
- METUB Network
- Mở Rộng
- Net Quiz
- Net Work Youtube
- Nhân Vật
- Oni
- Phần Mềm
- Phần Mêm Video
- Phần Mềm Youtube
- Popads
- Quy Tắc
- Reup
- Rut Gọn Link
- Sáng Tạo
- Seo
- Seo Video Youtube
- Tag
- Thanh Toán Ngân Hàng
- Thanh Toán Tiền
- Thắc Mắc Youtube
- Thủ Thuật Youtube
- Tin Kiếm Tiền Online Từ Youtube
- Tin Tức
- Tooll Youtube
- Từ khóa
- Ví Điện Tử Paypal
- Ví webmoney
- Video Học Về Youtube
- Xử Lý Vi Phạm
- Youtube Partner
- Youtube với Network
Số lượt xem trang
Facebook: Click.